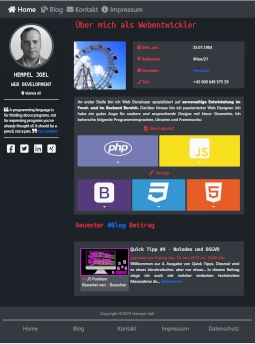
Customizable WordPress Website – the Summary
The Frontend
The Content-Box

The basic idea of this website and the wish of my client was to develop an online business card – with a quick overview of all relevant information – which should lead to quick contact by the visitor. Instead of creating a separate page for each topic, I decided to create a content box with a tab menu – using jQuery – through which you can easily navigate through without loading delays. This way, the two essential questions of a business card are answered quickly. Who am I (about-me)? What am I doing (service)? Get in contact (Contact). Now let’s take a look at the code in the following figure.

Project Details
Website: Customizable WordPress Website & Blog
URL: https://www.ambi.me
Responsive: Yes
CMS: WordPress
Main Language: PHP
other languages: jQuery/JavaScript, Bootstrap/CSS,
Frontend:
- Homepage
- Content Box
- Tab Navigation
- About me, Service, Contact
- Timeline
- Custom Post Types
- Custom Fields
- Content Box
- WordPress Blog
Backend:
- WordPress Dashboard
- Plugins:
- Custom Post Types UI
- Advanced Custom Fields
- Contact Form 7
- Squirrly
- WP Fastest Cache
- …
- Plugins:
Theme: Ambi Consulting
Level: Advanced
Purpose: Professional Website, Company Timeline, Consulting

Content-Box – Navigation Menu – Customizable WordPress Website
<!--=== INFOBOX HEADER
=====================================================================================-->
<section id="infobox" data-type="background" data-speed="5">
<div class="card">
<!--=== INFOBOX NAVIGATION
=====================================================================================-->
<nav id="infobox-nav">
<ul id="ul-faq-nav" class="nav nav-tabs">
<li class="nav-item">
<span id="tab-about-me" class="nav-link active"><a href="<?php bloginfo("stylesheet_directory");?>/home/" style="pointer-events:none" >About me</a></span>
</li>
<li class="nav-item">
<span id="tab-service" class="nav-link"><a href="<?php bloginfo("stylesheet_directory");?>/service/" style="pointer-events:none">Service</a></span>
</li>
<li class="nav-item">
<span id="tab-contact" class="nav-link"><a href="<?php bloginfo("stylesheet_directory");?>/contact-2/" style="pointer-events:none" >Contact</a></span>
</li>
</ul>
</nav>
<!--=== INFOBOX BODY
=====================================================================================-->
<div class="info-box-content">Figure 2.2: HTML Code for the Content-Box Menu – created with Bootstrap
Now let’s have a Look at the jQuery script