Project Details
URL: http://old.hempel-joel.at
Website/App: Personal Weblog/Website
Main Language: Core PHP
Other Languages: Bootstrap/CSS, jQuery/JavaScript, SQL/PDO, HTML
Server: Apacha/lampp
Database: MySQL
Frontend: Dynamic Content, Forms
- Front-Page
- Index
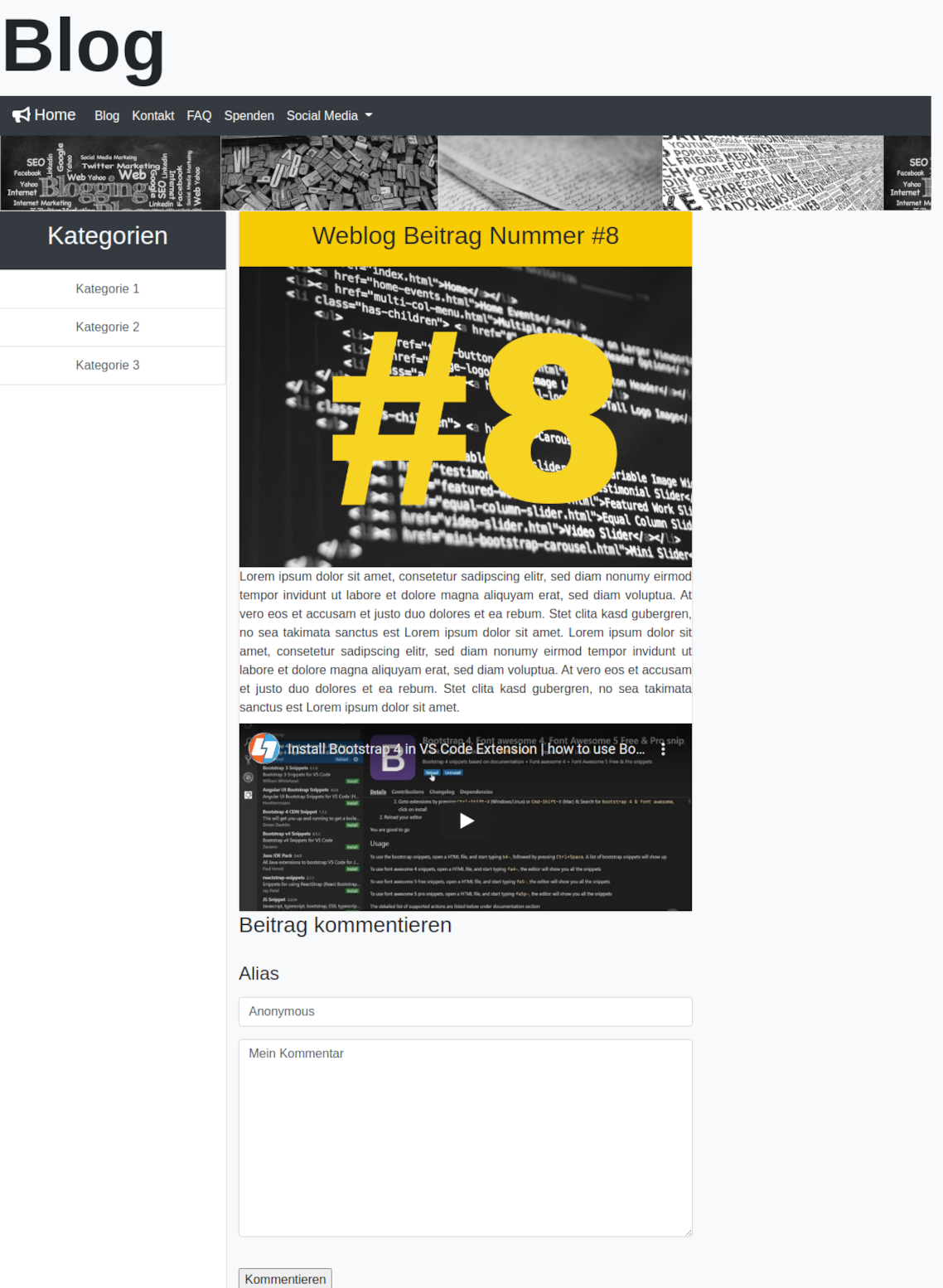
- Blogposts: rating-form + Disqus comment plugin
- Login Page
- Contact Page: contact form + captcha
Backend: App Administration
- update, delete & edit/create new posts
API: Disqus
Level: Beginner
Purpose: Professional Website
Online Business Card and Blog – Summary
This is my previous Online Business Card and Blog and the first project as a web developer I’ve published on the internet. I used Bootstrap and CSS for the layout. I chose to keep the design simple and focus on functionality and clarity. For the same reason, I will mostly focus on the PHP parts in this article. Please note that this article will only cover the main parts of the code and requires some basic knowledge of PHP to be understood.
Frontend


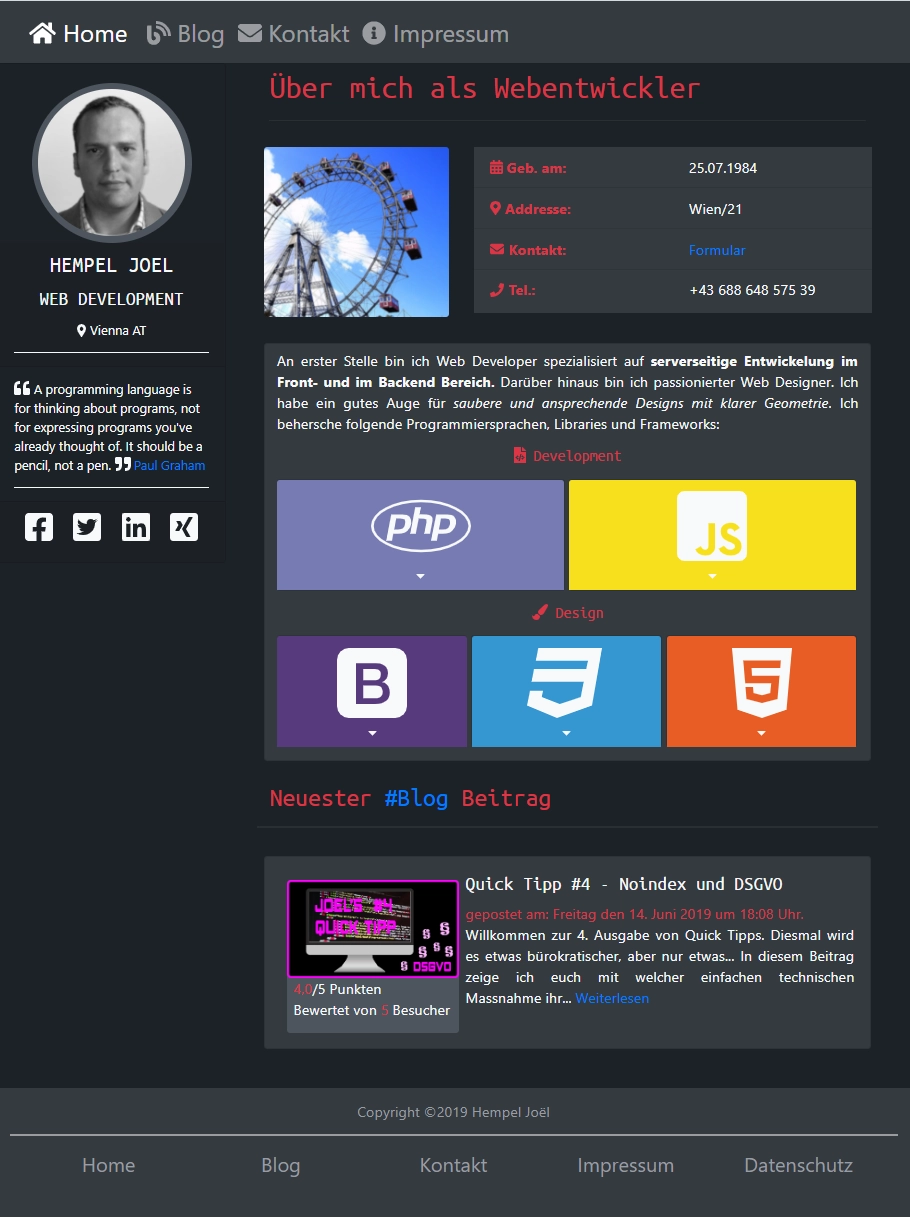
Frontpage
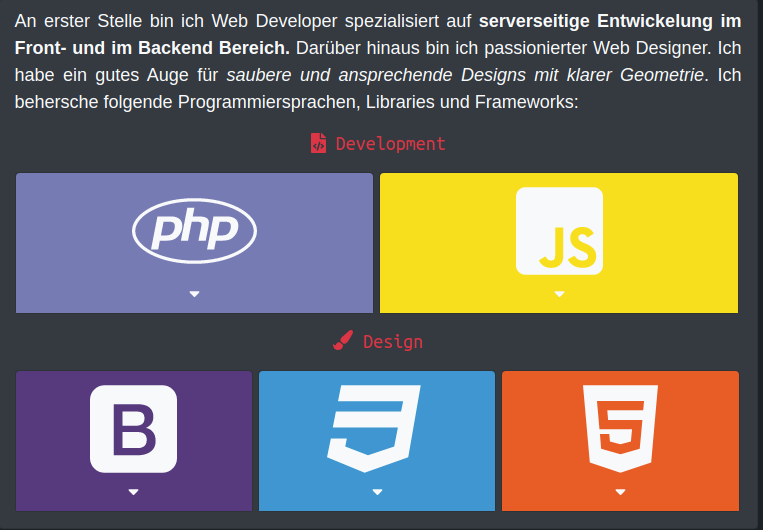
As previously mentioned, I used Bootstrap/CSS to styled the layout of the frontend. The Online Business Card and Blog Front Page has 3 sections. Section 1 carries some basic information about myself. Section 2 contains a short introduction to my qualifications as a web developer and five boxes with collapsible content:

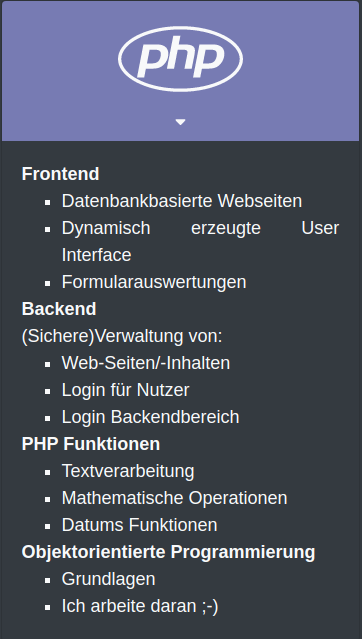
By clicking on each of those, a short text, describing the coding skill corresponding to the logo on the box, is shown.
Creating such a box in Bootstrap is very easy. the only things needed is the .collapse class, the data-toggle=’collapse’ & data-target=’#id’ attribute and an id for the collapsible text-container. For this case see the code above:

<div class="card bg-dark" title="php">
<div id="php" class=" text-center w-100 rounded-top pt-2"
data-toggle="collapse" data-target="#phptext" >
<span><i class="fab fa-php d-block mx-auto "></i></span>
<span><i class="fas fa-sort-down mt-0 mb-2"></i></span>
</div>
<div class="card-body collapse" id="phptext">...
</div>
</div>Basic Collapsible explained
the class=’collapse’ indicates a collapsible element. The attribute data-toggle=’collapse’ controls the collapsible content, while data-target=’#phptext’ targets the div -element with the id=’phptext’ – that contains the collapsible content